For this "hello world" quickstart guide, we will use Solana Playground, a browser-based IDE to develop and deploy our Solana program. To use it, you do NOT have to install any software on your computer. Simply open Solana Playground in your browser of choice, and you are ready to write and deploy Solana programs.
Lo que aprenderás #
- cómo empezar con Solana Playground
- cómo crear una billetera de Solana en el Playground
- cómo escribir un programa de Solana básico en Rust
- cómo compilar e implementar un programa de Solana en Rust
- cómo interactuar con un programa usando JavaScript
Usando Solana Playground #
Solana Playground is browser-based application that will let you write, build, and deploy onchain Solana programs. All from your browser. Sin instalaciones necesarias.
Es un gran recurso para desarrolladores comenzando con el desarrollo en Solana, especialmente en Windows.
Importar nuestro proyecto de ejemplo #
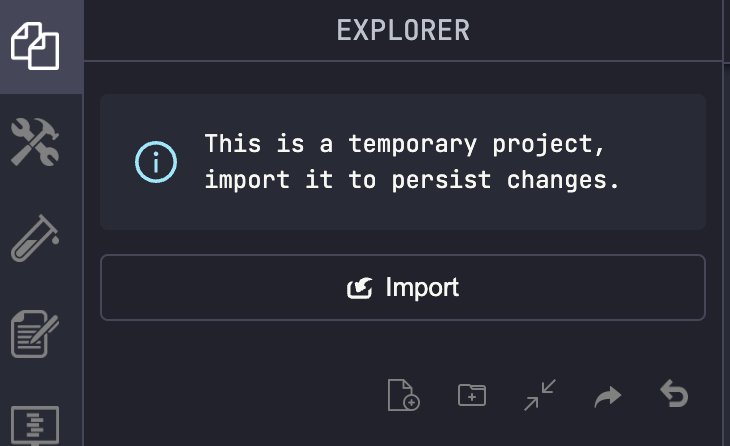
In a new tab in your browser, open our example "Hello World" project on Solana Playground
A continuación, importa el proyecto a tu espacio de trabajo local haciendo clic
en el icono "Import" y nombrando el proyecto hola_mundo.
 Import Hello World project
Import Hello World project
Si no importas el programa a tu Solana Playground, entonces no podrás realizar cambios en el código. Pero aun así podrá compilar y desplegar el código en un clúster de Solana.
Crear una billetera de Playground #
Normally with local development, you will need to create a file system wallet for use with the Solana CLI. But with the Solana Playground, you only need to click a few buttons to create a browser-based wallet.
Tu Playground Wallet se guardará en el almacenamiento local de tu navegador. Limpiar la caché de tu navegador eliminará tu billetera guardada. Al crear una nueva billetera, tendrá la opción de guardar una copia local del archivo del par de llaves (keypair) de su billetera.
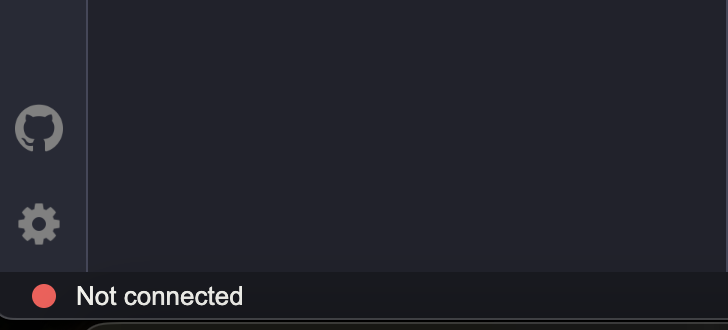
Haga clic en el botón rojo que indica el estado, situado en la parte inferior izquierda de la pantalla, (opcionalmente) guarde el archivo del par de llaves de su billetera en su ordenador para realizar una copia de seguridad y, a continuación, haga clic en "Continuar".
 Connect your playground wallet
Connect your playground wallet
After your Playground Wallet is created, you will notice the bottom of the window now states your wallet's address, your SOL balance, and the Solana cluster you are connected to (Devnet is usually the default/recommended, but a "localhost" test validator is also acceptable).
Crea un programa en Solana #
El código para tu programa en Solana basado en Rust vivirá en tu archivo
src/lib.rs. Dentro de src/lib.rs podrás importar tus crates de Rust y
definir tu lógica. Abre el archivo src/lib.rs dentro de Solana Playground.
Importa el solana_program crate #
En la parte superior de lib.rs, importamos el crate solana-program y traemos
nuestros elementos necesarios al namespace local:
use solana_program::{
account_info::AccountInfo,
entrypoint,
entrypoint::ProgramResult,
pubkey::Pubkey,
msg,
};Escribe la lógica del programa #
Cada programa en Solana debe definir un entrypoint que indica el tiempo de
corrida a la cadena de bloques donde empezará a ejecutar el código. Your
program's entrypoint should provide a public function named
process_instruction:
// declara y exporta el punto de entrada del programa
entrypoint!(process_instruction);
// implementación del punto de entrada del programa
pub fn process_instruction(
program_id: &Pubkey,
accounts: &[AccountInfo],
instruction_data: &[u8]
) -> ProgramResult {
// registrar un mensaje en la cadena de bloques
msg!("¡Hola, mundo!");
// sale del programa
Ok(())
}Cada programa debe devolver Ok
result enum con un valor de (). Esto
indica a Solana que su programa se ha ejecutado correctamente y sin errores.
Our program above will simply log a message of "Hello, world!" to the
blockchain cluster, then gracefully exit with Ok(()).
Compila tu programa #
On the left sidebar above the lib.rs file click the Build button.
En la terminal de Playground deberías ver que tu programa en Solana comenzará a compilarse. Una vez completado, verás un mensaje de éxito.
 Build and Deploy
Build and Deploy
Despliega tu programa #
Puede hacer clic en el botón "Deploy" para desplegar su primer programa en la red de Solana. Específicamente para su clúster seleccionado (por ejemplo: Devnet, Testnet, etc).
Después de cada despliegue, verá cómo cambia el balance de su Playground Wallet. De forma predeterminada, Solana Playground solicitará automáticamente airdrops de SOL en su nombre para garantizar que su wallet tiene suficiente SOL para cubrir el coste del despliegue.
If you need more devnet SOL in order to deploy your program, you can airdrop more by typing the airdrop command in the playground terminal:
solana airdrop 2If you get a rate limit error when requesting devnet SOL you can also you can
just type run in the terminal and you will get a link to a
web faucet. You can also find your wallet
address at the bottom of the playground window.
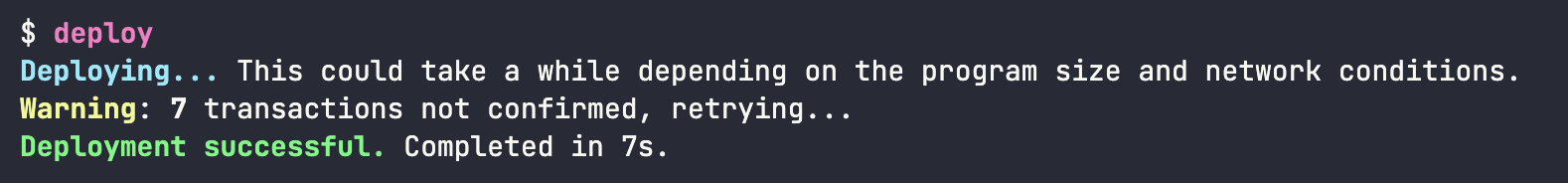
You should see a Deployment successful message similar to this:
 Deploy Success
Deploy Success
Instead of using the buttons in playground you can also type build and
deploy in the terminal as well. For a list of all commands you can use in
the terminal you can type help.
¡Felicidades! #
Has configurado, compilado y desplegado con éxito un programa en Solana utilizando el lenguaje Rust directamente en el navegador. Next, we will demonstrate how to interact with your onchain program to actually see our 'Hello World'.
Interactúa con tu programa onchain #
Una vez que hayas desplegado con éxito tu programa de Solana, querrás poder interactuar con ese programa.
Como la mayoría de los desarrolladores que crean dApps y sitios web,
interactuaremos con nuestro programa utilizando JavaScript. En concreto, se
utilizará el código open source
NPM package @solana/web3.js
en nuestra aplicación cliente.
Este paquete web3.js es una capa de abstracción sobre la JSON RPC API que reduce el código repetitivo, ayudando a simplificar el código de la aplicación del lado del cliente.
The JavaScript client #
Now let's take a look at how to actually call our program. The example comes
with a JavaScript client that will call our hello world program. You can find
the client.ts file on the left-hand side of the playground.
Ejecuta el programa #
To execute your onchain program, you must send a transaction to the network. Each transaction submitted to the Solana blockchain contains a list of instructions.
Aquí creamos una nueva transacción y le añadimos una única "instrucción":
// crea una transacción vacia
const transaction = new web3.Transaction();
// añade una instrucción del programa hola mundo a la transacción
transaction.add(
new web3.TransactionInstruction({
keys: [],
programId: new web3.PublicKey(pg.PROGRAM_ID),
}),
);Cada instruction debe incluir todas las llaves de las cuentas utilizadas por
la operación y el identificador del programa que queremos ejecutar. En este
ejemplo keys está vacío porque nuestro programa sólo registra hola_mundo y
no necesita ninguna cuenta.
Con nuestra transacción creada, podemos enviarla al clúster:
// envia la transacción al clúster de Solana
console.log("Sending transaction...");
const txHash = await web3.sendAndConfirmTransaction(
pg.connection,
transaction,
[pg.wallet.keypair],
);
console.log("Transaction sent with hash:", txHash);Las comisiones (fees) se cobran por defecto a la primera cuenta que se
encuentra en el arreglo de signers. En este caso, estamos firmando con
nuestro par de llaves (keypair) pg.wallet.keypair.
Ejecuta la aplicación #
Now that you know how the client works, you can run the code via the run
command. Just type it in the playground terminal and press enter.
runUna vez completada la aplicación, verá un resultado similar al siguiente:
$ run
Running client...
client.ts:
ProgramID: C7JcX81YDaDJ9Bf8ebifLgBSqfKJxETek6qyTuPGJE1f
Transaction sent with hash: m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb
Congratulations! Look at your transaction in the Solana Explorer:
https://explorer.solana.com/tx/m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb?cluster=devnetYou can now click on the link provided to view your transaction in the Solana
Explorer. If you scroll to the bottom you should see Hello, world! in the
Log Messages section of the program output. 🎉
¡¡¡Felicidades!!! #
You have now written a Solana program, deployed it to devnet and called the program. You are now a Solana developer!
PD: Intenta actualizar el mensaje de tu programa y luego vuelve a compilar, desplegar y ejecutar tu programa.
Look at the deployed program #
Now that we called our program let's have a look at the account where the program is actually saved.
Cuando ejecutes un programa usando
web3.js o desde
otro programa en Solana, necesitarás proporcionar el
program id (la dirección pública de tu programa).
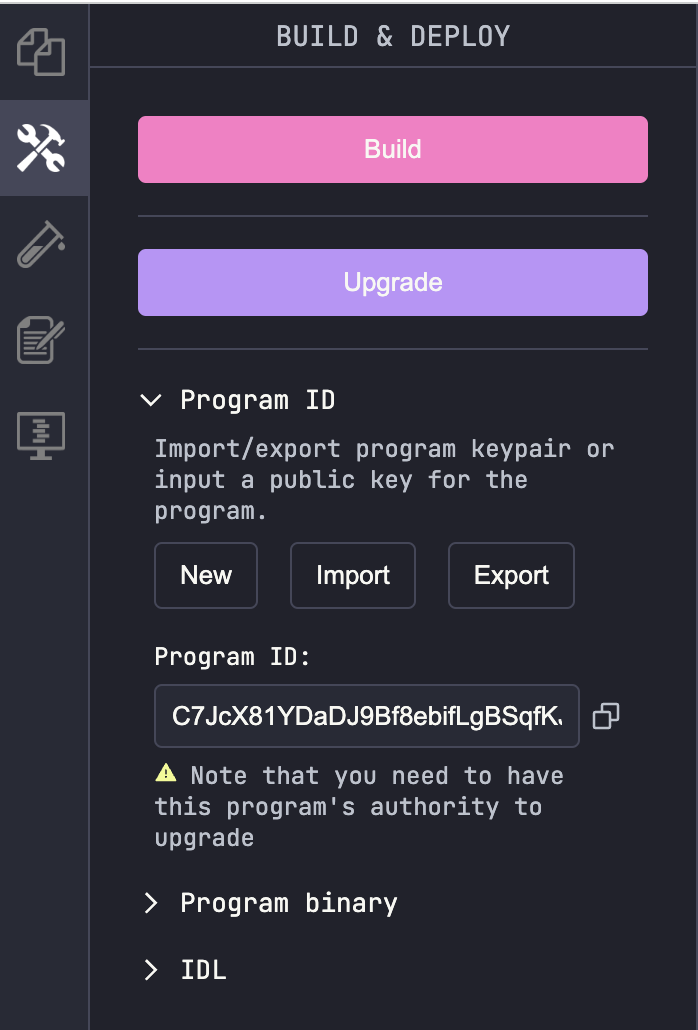
Dentro de la barra lateral de "Build & Deploy" de Solana Playground, puede
encontrar su program id en el menú desplegable "Program Credentials".
 Find Program Id
Find Program Id
You can copy this program id and look at your program in the solana explorer by pasting the address into the search bar.
Variables Globales de Solana Playground #
En el Solana Playground, hay muchas utilidades que están disponibles globalmente
para que las utilicemos sin instalar ni configurar nada. Los más importantes
para nuestro programa hola_mundo son web3 para @solana/web3.js y pg para
las utilidades de Solana Playground.
You can go over all of the available globals by pressing Ctrl+Space (or
Cmd+Space on macOS) inside the editor.
Siguientes pasos #
Consulte los siguientes enlaces para obtener más información sobre cómo escribir programas en Solana y cómo configurar su entorno de desarrollo local: