For this "hello world" quickstart guide, we will use Solana Playground, a browser-based IDE to develop and deploy our Solana program. To use it, you do NOT have to install any software on your computer. Simply open Solana Playground in your browser of choice, and you are ready to write and deploy Solana programs.
Чему вы научитесь #
- как начать работу с Solana Playground
- как создать кошелек в Solana Playground
- как написать базовую программу Solana на Rust
- как создать и установить свою программу Rust
- как взаимодействовать с вашей онлайн-программой, используя JavaScript
Использование игровой площадки Solana #
Solana Playground is browser-based application that will let you write, build, and deploy onchain Solana programs. All from your browser. Установка не требуется.
Это отличный ресурс для разработчиков, позволяющий начать разработку Solana, особенно для Windows.
Импортировать наш пример проекта #
In a new tab in your browser, open our example "Hello World" project on Solana Playground
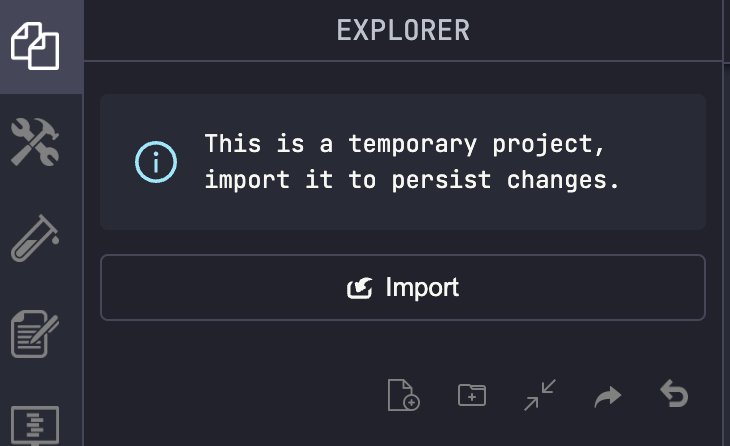
Затем импортируйте проект в локальную рабочую область, нажав на иконку
"Import" и назвав проект hello_world.
 Import Hello World project
Import Hello World project
Если вы не импортируете программу в вашу Solana Playground, то не сможете вносить изменения в код. Но вы все равно сможете собрать и развернуть код на кластере Solana.
Создать Playground кошелек #
Normally with local development, you will need to create a file system wallet for use with the Solana CLI. But with the Solana Playground, you only need to click a few buttons to create a browser-based wallet.
Ваш Playground Wallet будет сохранен в локальном хранилище вашего браузера. Очистка кэша вашего браузера удалит сохраненный кошелек. При создании нового кошелька у вас будет возможность сохранить локальную копию файла пары ключей вашего кошелька.
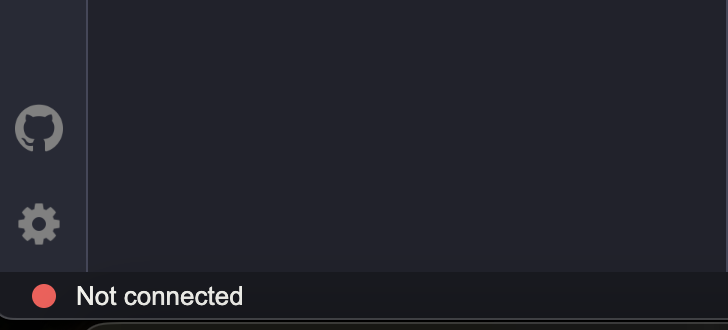
Нажмите красную кнопку индикатора состояния в левом нижнем углу экрана, (необязательно) сохраните файл пары ключей вашего кошелька на свой компьютер для резервного копирования, затем нажмите "Продолжить".
 Connect your playground wallet
Connect your playground wallet
After your Playground Wallet is created, you will notice the bottom of the window now states your wallet's address, your SOL balance, and the Solana cluster you are connected to (Devnet is usually the default/recommended, but a "localhost" test validator is also acceptable).
Создание программы Solana #
Код программы Solana на основе Rust будет отображаться в вашем файле
src/lib.rs. Внутри src/lib.rs вы сможете импортировать ваш ящик Rust и
определить логику. Откройте файл src/lib.rs в Solana Playground.
Импорт контейнера solana_program #
В верхней части lib.rs, мы импортируем контейнер solana-program и переносим
необходимые элементы в локальное пространство имен:
use solana_program::{
account_info::AccountInfo,
entrypoint,
entrypoint::ProgramResult,
pubkey::Pubkey,
msg,
};Напишите логику вашей программы #
Каждая программа Solana должна определить entrypoint, который рассказывает
Solana время выполнения, где начать выполнение кода onchain. Your program's
entrypoint should provide a public function named process_instruction:
// declare and export the program's entrypoint
entrypoint!(process_instruction);
// program entrypoint's implementation
pub fn process_instruction(
program_id: &Pubkey,
accounts: &[AccountInfo],
instruction_data: &[u8]
) -> ProgramResult {
// log a message to the blockchain
msg!("Hello, world!");
// gracefully exit the program
Ok(())
}Каждая программа в цепи должна вернуть Ok
result enum со значением (). Это
говорит среде выполнения Solana, что ваша программа выполнена успешно и без
ошибок.
Our program above will simply log a message of "Hello, world!" to the
blockchain cluster, then gracefully exit with Ok(()).
Создайте вашу программу #
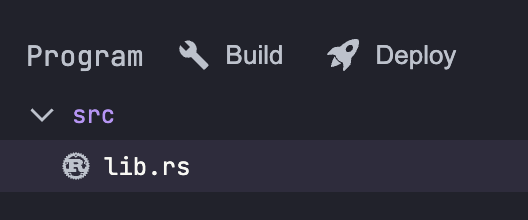
On the left sidebar above the lib.rs file click the Build button.
Если вы посмотрите на терминал Playground, вы увидите, что ваша программа Solana начинает компилироваться. После завершения, вы увидите сообщение об успехе.
 Build and Deploy
Build and Deploy
Развертывание программы #
Вы можете нажать кнопку "Deploy", чтобы развернуть свою первую программу в блокчейне Solana. Специально для выбранного кластера (например, Devnet, Testnet и т. д.).
После каждого развертывания вы увидите изменение баланса в Playground Wallet. По умолчанию Solana Playground автоматически запрашивает airdrop SOL от вашего имени, чтобы убедиться, что в вашем кошельке достаточно SOL для покрытия расходов на развертывание.
If you need more devnet SOL in order to deploy your program, you can airdrop more by typing the airdrop command in the playground terminal:
solana airdrop 2If you get a rate limit error when requesting devnet SOL you can also you can
just type run in the terminal and you will get a link to a
web faucet. You can also find your wallet
address at the bottom of the playground window.
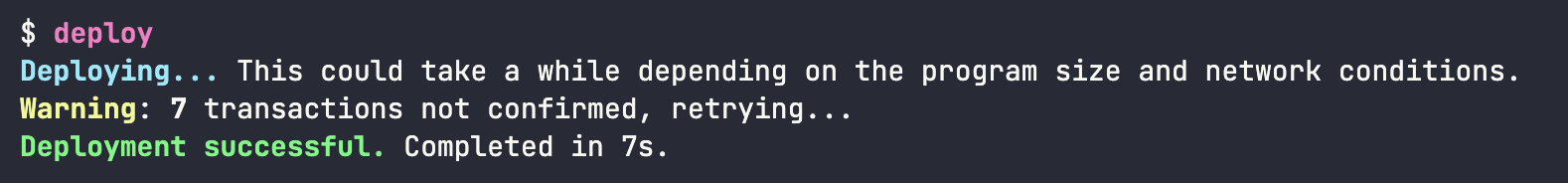
You should see a Deployment successful message similar to this:
 Deploy Success
Deploy Success
Instead of using the buttons in playground you can also type build and
deploy in the terminal as well. For a list of all commands you can use in
the terminal you can type help.
Поздравляем! #
Вы успешно установили, собрали и развернули программу Solana, используя язык Rust, прямо в своем браузере. Next, we will demonstrate how to interact with your onchain program to actually see our 'Hello World'.
Взаимодействие с вашей программой onchain #
После того как вы успешно развернете программу Solana в блокчейне, вы захотите иметь возможность взаимодействовать с этой программой.
Как и большинство разработчиков, создающих dApps и веб-сайты, мы будем
взаимодействовать с нашей ончейн программой с помощью JavaScript. В частности,
мы будем использовать пакет NPM
@solana/web3.js с открытым исходным кодом для помощи в нашем клиентском
приложении.
Этот пакет web3.js представляет собой абстрактный слой поверх JSON RPC API, который уменьшает необходимость переписывания стандартного шаблона и помогает упростить код клиентского приложения.
The JavaScript client #
Now let's take a look at how to actually call our program. The example comes
with a JavaScript client that will call our hello world program. You can find
the client.ts file on the left-hand side of the playground.
Вызов программы #
To execute your onchain program, you must send a transaction to the network. Each transaction submitted to the Solana blockchain contains a list of instructions.
Здесь мы создаем новую транзакцию и добавляем к ней одну instruction:
// create an empty transaction
const transaction = new web3.Transaction();
// add a hello world program instruction to the transaction
transaction.add(
new web3.TransactionInstruction({
keys: [],
programId: new web3.PublicKey(pg.PROGRAM_ID),
}),
);Каждый instruction должен включать в себя все ключи, вовлеченные в операцию, и
идентификатор программы, который мы хотим выполнить. В этом примере keys
пусто, потому что наша программа только регистрирует hello world и не требует
никаких учетных записей.
После того, как наша транзакция создана, мы можем отправить ее в кластер:
// send the transaction to the Solana cluster
console.log("Sending transaction...");
const txHash = await web3.sendAndConfirmTransaction(
pg.connection,
transaction,
[pg.wallet.keypair],
);
console.log("Transaction sent with hash:", txHash);По умолчанию первая подписывающая сторона в массиве подписывающих сторон
является плательщиком комиссии за транзакцию. Подписываем с помощью нашей пары
ключей pg.wallet.keypair.
Запуск приложения #
Now that you know how the client works, you can run the code via the run
command. Just type it in the playground terminal and press enter.
runКак только ваше приложение завершится, вы увидите вывод, похожий на этот:
$ run
Running client...
client.ts:
ProgramID: C7JcX81YDaDJ9Bf8ebifLgBSqfKJxETek6qyTuPGJE1f
Transaction sent with hash: m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb
Congratulations! Look at your transaction in the Solana Explorer:
https://explorer.solana.com/tx/m7f7dszzdNshMZo5u2gRKjbyURk1tQHj7Hmeh3AbH7wUdnmDXmCJhA8cXJjYwVN7foJaLQiPYhEFTn6F5mWSeCb?cluster=devnetYou can now click on the link provided to view your transaction in the Solana
Explorer. If you scroll to the bottom you should see Hello, world! in the
Log Messages section of the program output. 🎉
Поздравляем!!! #
You have now written a Solana program, deployed it to devnet and called the program. You are now a Solana developer!
PS: Попробуйте обновить сообщение вашей программы, затем пересоберите, повторно разверните и повторно запустите программу.
Look at the deployed program #
Now that we called our program let's have a look at the account where the program is actually saved.
При выполнении программы с помощью
web3.js или из
другой программы Solana, вам нужно будет предоставить
program id (так называемый публичный адрес вашей программы).
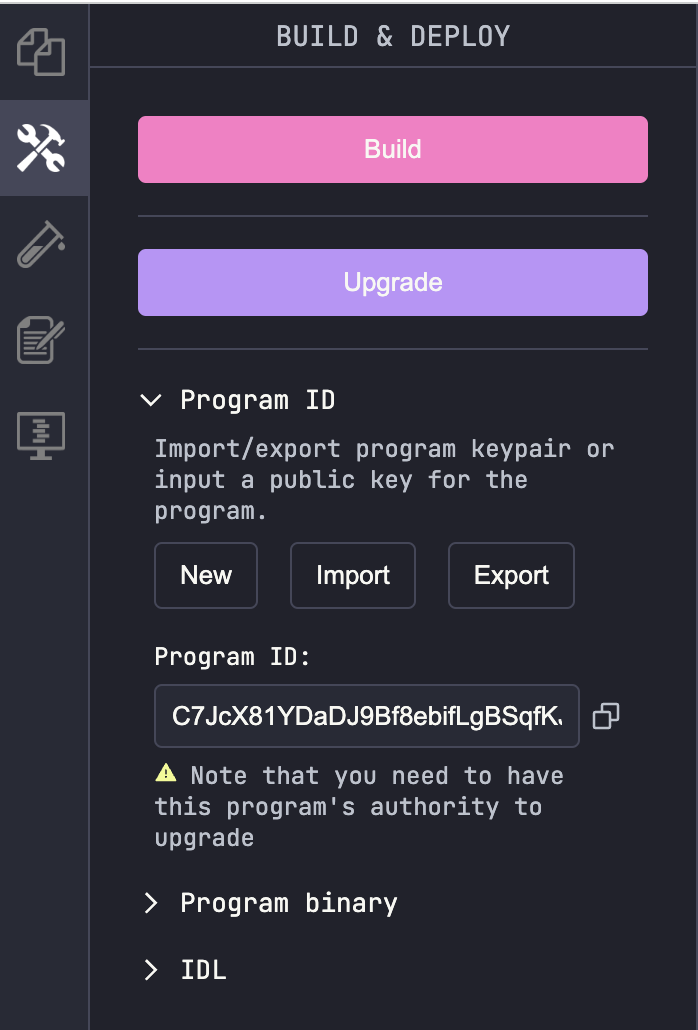
На боковой панели Playground Solana Build & Deploy, вы можете найти ваш
program id под Program Credentials в раскрывающемся списке.
 Find Program Id
Find Program Id
You can copy this program id and look at your program in the solana explorer by pasting the address into the search bar.
Глобальные параметры Playground #
В Playground есть множество утилит, которые мы можем использовать глобально, не
устанавливая и не настраивая ничего. Наиболее важными для нашей программы
hello world являются web3 для @solana/web3.js и pg для Solana Playground
утилиты.
You can go over all of the available globals by pressing Ctrl+Space (or
Cmd+Space on macOS) inside the editor.
Следующие шаги #
Смотрите ссылки ниже, чтобы узнать больше о написании программ Solana и настройке вашей локальной среды разработки: